本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
GIS全名為Geographic Information System,地理資訊系統。
顧名思義,可以想像成資料庫中除了一般的屬性資料外,還額外存了地理空間資訊,
像是一塊地的面積有多大,一條路是從哪裡通到哪裡,
再憑藉這些屬性資料與空間資料的分析,提供作為決策的重要指標。
還記得在早期電腦手機還不是很發達的年代,大家出去玩的時候,
是否時常帶著一大張地圖,或是一本旅遊書,到處趴趴走?
現在的我們則是拿出哀鳳,定個位,開一下Google地圖,搜尋附近好玩的景點,
甚至還可以看看評論、星星數、滑滑街景地圖,開個導航,走最近的路線。
我有時候會想像,如果有一天,沒有了這些便利的工具?出了遠門該怎麼活下去呢?(笑
WebGIS的開發大多是基於已經開發完善的底層JS函式庫,呼叫他們的API方法進行應用。
然而,百家爭鳴的時代,究竟要選哪家API比較厲害呢?
青菜蘿蔔各有所好,可以說是各有各的好!
TGOS是我開始接觸WebGIS的第一個地圖API,它的優點是API手冊範例清楚明瞭,
可以直接在TGOS的網站上做測試及修改,算是很好上手的地圖API。
可是並不是我最推薦大家做的,因為TGOS是內政部的服務,
近幾年除了經費不足少有更新外,政府機關在圖資及一些服務的限制很多,
除了API Key申請需透過審核,如果不是與政府機關有合作的公司,根本很難作為最主要的圖台開發API。
<script type="text/javascript" src="https://api.tgos.tw/TGOS_API/tgos?ver=2&AppID=yourID&APIKey=yourkey" charset="utf-8"></script>
// TGOS Map API
var TMap = new TGOS.TGOnlineMap(document.getElementById("tmap"), 'EPSG3857');
TMap.setCenter(new TGOS.TGPoint(121, 23.5));
TMap.setZoom(7);
TGOS Map API 文件: https://api.tgos.tw/TGOS_MAP_API/docs/site/web/Reference/webapi
相信Google地圖是人人都經常使用的地圖,功能齊全、效能好,
介面也是大家最熟悉的,但其收費對於開發團隊而言卻是一場夢魘。
從2018年開始,嚴格的API收費制度的啟用,並且規定每位開發帳號都要綁定信用卡,
現在沒有綁定信用卡會直接顯示「這個網頁無法正確載入Google 地圖」,
綁了信用卡每月僅有28000次的流量,還是會整天擔心用量超額收到帳單。
還記得某一年我們公司的某個圖台網站,提供了地址定位查詢的服務,
上線短短三天用量換算台幣4-5萬,老闆只好命令我們緊急下架功能,
並且進行程式改寫,於是又默默地去填加班單了。(誤
<script src="https://maps.googleapis.com/maps/api/js?key=yourkey"></script>
// Google Map API
var GMap = new google.maps.Map(document.getElementById('gmap'), {
center: { lat: 23.5, lng: 121 },
zoom: 7
});
Google Map API文件: https://developers.google.com/maps/documentation/javascript/overview
相較於高額收費的Google,Here地圖則是擴大開放使用者的流量次數(每月25萬次),
並且也有Android及ios開發用的SDK可供使用,
算是算準了Google地圖昂貴費用帶來的開發人潮流失,搶佔開發人員的使用率。
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
// Here Maps API
var platform = new H.service.Platform({
'apikey': yourkey
});
var defaultLayers = platform.createDefaultLayers();
var HMap = new H.Map(
document.getElementById('hmap'),
defaultLayers.vector.normal.map,
{
zoom: 7,
center: { lat: 23.5, lng: 121 },
});
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(HMap));
var ui = H.ui.UI.createDefault(HMap, defaultLayers);
Here Maps API文件: https://developer.here.com/documentation/maps/3.1.19.0/dev_guide/index.html
ArcGIS API 是由GIS界老字號ESRI公司所開發,在早期WebGIS尚未興起前,GIS的相關工作都在應用程式上實現,包括ArcMap、ArcCatalog、ArcToolbox等工具,讓沒有程式開發基礎的人也能做GIS分析。
在地理資訊Web化的現代,ArcGIS API依舊是功能最完善的地圖API之一,不但支援眾多平台的SDK,在3D地圖上也有所發展。然而,ArcGIS API使用dojo框架,並用reauire.js達到模組化的管理,也成為不容易上手的原因。
<link rel="stylesheet" href="https://js.arcgis.com/4.16/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.16/"></script>
// ArcGIS API
require(["esri/Map", "esri/views/MapView"], function (Map, MapView) {
var myMap = new Map({
basemap: "streets-vector"
});
var view = new MapView({
container: "amap",
map: myMap,
zoom: 6,
center: [121, 23.5]
});
});
ArcGIS API文件: https://developers.arcgis.com/javascript/
發佈於2011年的開源函式庫,操作便利易上手,效能佳。
十分輕量化,不到40KB,並且有許多實用的功能及函式庫,
非常適合中小型的專案及產品開發,並逐漸成為了現在主流的WebGIS API。
有機會再來跟大家介紹一些有趣的函式庫吧?!
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
// Leaflet API
var LMap = L.map(document.getElementById('lmap'), {
center: [23.5, 121],
zoom: 7,
crs: L.CRS.EPSG3857,
});
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
id: 'mapbox.streets'
}).addTo(LMap);
Leaflet API文件: https://leafletjs.com/reference-1.7.1.html
一樣為開源函式庫,年代久遠?!(2006年發佈)
極度不熟,純粹為集滿六個XD
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.2.0/css/ol.css" type="text/css">
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.2.0/build/ol.js"></script>
// Openlayers API
var OMap = new ol.Map({
view: new ol.View({
center: ol.proj.fromLonLat([121, 23.5]),
zoom: 7
}),
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'omap'
});
OpenLayers API文件: https://openlayers.org/en/latest/apidoc/
隨便刻個板,CSS我就不附了,免得獻醜 (X
<div class="tbody">
<div class="tr">
<div class="td">
<div id="tmap"></div>
</div>
<div class="td">
<div id="gmap"></div>
</div>
<div class="td">
<div id="hmap"></div>
</div>
</div>
<div class="tr">
<div class="td">
<div id="amap"></div>
</div>
<div class="td">
<div id="lmap"></div>
</div>
<div class="td">
<div id="omap"></div>
</div>
</div>
</div>
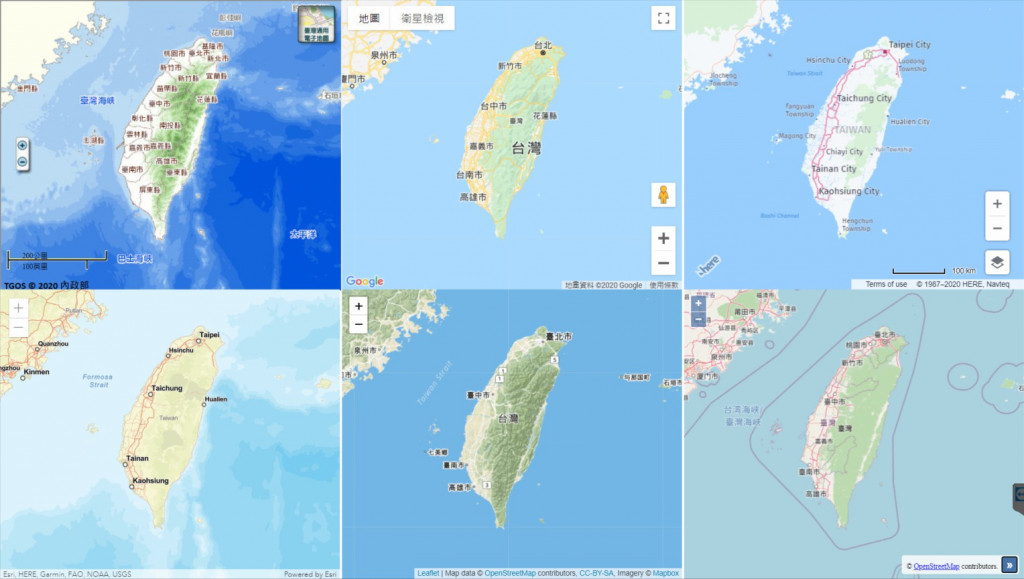
於是乎,六種地圖的台灣。
Ilha Formosa~
名詞釋義
那麼多地圖的API,每種寫法都不一樣,好煩喔!![]()
而且每次要寫的時候都要重查一次API文件,如果一次要產生很多個地圖在網頁上,
一樣的程式不就要寫很多次?
下一篇,將會運用簡單工廠模式對地圖API進行封裝,
敬請期待。![]()

你好:
請問大大最近上架的書,正是這些文章的精華嗎?
仰慕者,哈~
你好:
在鐵人賽的文章中是以兩篇為一組,第一篇為WebGIS功能實作,第二篇則是講解JavaScript的觀念,為WebGIS與JavaScript並重的主題式文章。
然而,實體書則是在經過系統性的整理後,以WebGIS為主軸,詳細介紹WebGIS的基礎觀念,以及各種情境的實戰應用的方式,並且整合五家地圖API的範例程式(包括:Google Map API、Here Maps API、ArcGIS API、TGOS Map API、Leaflet API),一次滿足所有的使用情境。
如果您對WebGIS領域有興趣,抑或是在工作上有地圖開發的需求,強烈推薦實體書籍。如果有其他WebGIS相關的問題,也歡迎留言或私訊討論。